كتاب الدرس الثاني في html
في هذا الدرس سنشرح الكود الذي كتبناه في الدرس الاول بالتفصيل الممل بالاضافة إلى أمور اخرى سنتعلمها في هذا الدرس . نتمنى التركيز لان فهم هذا الدرس يعني المدخل الصحيح لتعلم اللغة بالاضافة إلى إن الدروس القادمة جميعها تعتمد على هذا الدرس . ذكرنا في الدرس السابق ان لغة html تتكون من عنصر مهم وهو الـ tag أو الوسم ( و الوسم قد يكون كلمة معينة أو حرف واحد او اكثر من حرف واحد ) حيث تحتوي هذه اللغة على مجموعة كبيرة من الوسوم tags ولكل وسم وظيفته الخاصة التي يقوم بها في صفحة html . الصيغة القياسية للوسم أو الـ tag يكون بهذا الشكل : < open tags > لفتح الوسم لإغلاق الوسم هذا يعني إن كل وسم من وسوم لغة html اذا أردنا استخدامه في الصفحة لابد ان نفتحه ونضعه بين القوسين<… > ولكي نغلقه نضع قبل اسمه / اي يصبح هكذا النقاط تعني اسم الوسم .ahmad khatib - ❰ له مجموعة من الإنجازات والمؤلفات أبرزها ❞ موسوعة البرمجة بلغة c++ ❝ ❞ الدرس الثاني في html ❝ ❞ all thing about windows xp ❝ ❱
من كتب اتش تي ام ال كتب تطوير المواقع الالكترونيه - مكتبة كتب تقنية المعلومات.

قراءة كتاب الدرس الثاني في html أونلاين
معلومات عن كتاب الدرس الثاني في html:
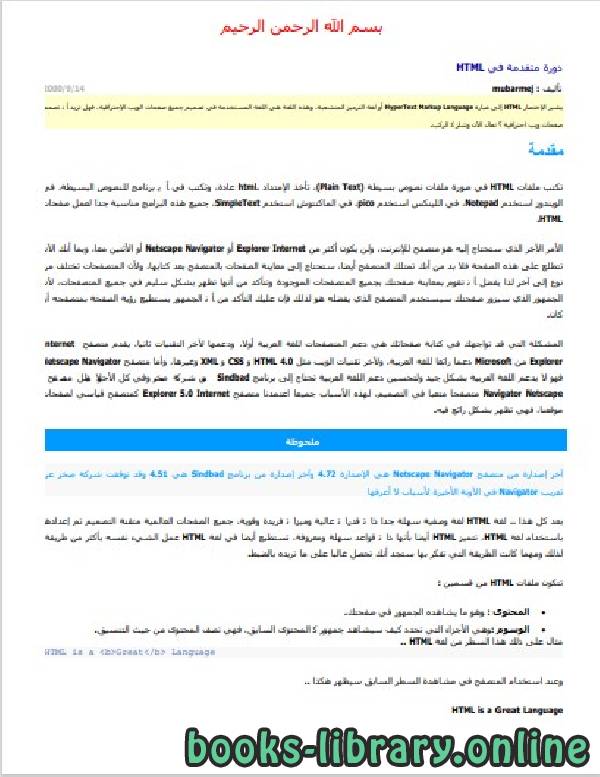
ذكرنا في الدرس السابق ان لغة html تتكون من عنصر مهم وهو الـ tag أو الوسم ( و الوسم قد يكون كلمة معينة أو حرف واحد او اكثر من حرف واحد ) حيث تحتوي هذه اللغة على مجموعة كبيرة من الوسوم tags ولكل وسم وظيفته الخاصة التي يقوم بها في صفحة html .
الصيغة القياسية للوسم أو الـ tag يكون بهذا الشكل :
< open tags > لفتح الوسم
لإغلاق الوسم
هذا يعني إن كل وسم من وسوم لغة html اذا أردنا استخدامه في الصفحة لابد ان نفتحه ونضعه بين القوسين<… > ولكي نغلقه نضع قبل اسمه / اي يصبح هكذا
النقاط تعني اسم الوسم .
عدد مرات التحميل : 13178 مرّة / مرات.
تم اضافته في : الأحد , 11 مايو 2008م.
حجم الكتاب عند التحميل : 369.6 كيلوبايت .
تعليقات ومناقشات حول الكتاب:
في هذا الدرس سنشرح الكود الذي كتبناه في الدرس الاول بالتفصيل الممل بالاضافة إلى أمور اخرى سنتعلمها في هذا الدرس . نتمنى التركيز لان فهم هذا الدرس يعني المدخل الصحيح لتعلم اللغة بالاضافة إلى إن الدروس القادمة جميعها تعتمد على هذا الدرس .
ذكرنا في الدرس السابق ان لغة html تتكون من عنصر مهم وهو الـ tag أو الوسم ( و الوسم قد يكون كلمة معينة أو حرف واحد او اكثر من حرف واحد ) حيث تحتوي هذه اللغة على مجموعة كبيرة من الوسوم tags ولكل وسم وظيفته الخاصة التي يقوم بها في صفحة html .
الصيغة القياسية للوسم أو الـ tag يكون بهذا الشكل :
< open tags > لفتح الوسم
</close tags> لإغلاق الوسم
هذا يعني إن كل وسم من وسوم لغة html اذا أردنا استخدامه في الصفحة لابد ان نفتحه ونضعه بين القوسين<… > ولكي نغلقه نضع قبل اسمه / اي يصبح هكذا
النقاط تعني اسم الوسم .
 مهلاً !
مهلاً !قبل تحميل الكتاب .. يجب ان يتوفر لديكم برنامج تشغيل وقراءة ملفات pdf
يمكن تحميلة من هنا 'تحميل البرنامج'

نوع الكتاب : pdf.
اذا اعجبك الكتاب فضلاً اضغط على أعجبني و يمكنك تحميله من هنا: