كتاب كيفية تصميم واجهة موقع للمبتدئين بالفوتوشوب
كيفية تصميم واجهة موقع للمبتدئين بالفوتوشوب
بواسطة :karammohmed
ولاً قم بفتح ملف جديد بحجم 770*800 كما بالصورة
ثم قم بتلوين الخلفية باللون الرصاصي ولكن حاول أن تجعله في فاتح اللون
واليك كود اللون #F0F0F0
ثم قم برسم مربع تحديد
قم بفتح لاير جديدة
وقم بتلوينها باللون الأزرق ثم قم بفتح التأثيرات المخصصة لهذه اللاير
قم بالاشارة على الخصائص التالية
وفي كل خاصية أدخل القيم التالية
Drop Shadow
Bevel and Emboss
Gradient Overlay :
هذه هي أكواد اللون
First : #014FA0
Second : #166AC1
هنا توضيح لكيفية وضع كود اللون
1- والان قم باختيار اداة الشك كمال بالصورة السفلي
2- واختر هذا الشكل من القائمة
قم برسمه ومن ثم قم باختيار اداة القلم
ثم اضغط بالزر الايمن على الشكل الذي رسمته تظهر لك هذه القائمة اختر منها
ستظهر لك كما بالشكل التالي
قم بالتأكد أنك على هذه اللاير ثم اضغط
Delete
والان قم باختيار مربع التحديد
ارسم تحديداً كالذي في الصورة
قم بتطبيق جميع الخصائص عليه كما فعلنا سابقاً عدا اللون في الـ
Gradient Overlay
اجعلها كما في الصورة التالية
كود اللون
First : #FFFFFF
Second : #D6D6D6
انتهينا من عمل الخط الموازي للبانر
قم باختيار أداة التحديد كما في الصورة واضغط على الجزء المشار اليه ...... لا تنسي تحديد اللاير الخاصة بالرسمة قبل التحديد
ثم قم بتلوينها وأعطها نفس الخصائص السابقة التي أعطيتها للخط قتصبح كالتالي
والان قم باختيار مربع التحديد وارسم به تحديداً
ثم من قائمة
Select ------------ Feather
أو اضغط
Ctrl + Alt + D
واختر القيمة واحد كما هو موضح
1- اختر أداة التعبئة... وان لم تكن موجودة وموجود بدلاً منها أداة الدلو اضغط ضغطة طويلة بالماوس تظهر لك أداة التعبئة قم باختيارها
2- اضغط هنا لجعل اللون انفرادياً ولا تنسي أن هذه الالوان مأخوذة من الالوان الرئيسية الموجودة في الادوات
3 - قم باختيار المربع الثاني كما في الشكل
اسحب الماوس بطريقة لطيفة لعمل هذا التحديد الأبيض
اضغط بالزر الايمن للماوس على اللاير الخاصة بكلمة
O2learn
كما هو موضح
اختر
Select -------- Modify ----------- Expand
اجعل القيمة 3
اختر
Select --------- Inverse
ثم اضغط على زر
Delete
بهذا تكون قد أضفت التأثير الي البانر
والان هيا لنصمم الأزرار
أولاً نقوم بانشاء مساحة عمل جديدة حتي نعبث(eyelash) فيها كما نريد بدون التأثير على العمل .......... حتي أنك من الممكن أن تقوم بعمل عدة أزرار وتختار أيها أفضل ويتناسب مع التصميم ....... المهم بلاش تطويل لحسن تقولوا عامل نفسه فاهم ::eyelid::
طبعاً لعمل هذه المساخو انظر الي الصورة في الاسفل
الان قم باختيار أداة الـ
Rounded
كما في الصورة التالية
ابدأ في رسم الحجم الذي تراه مناسباً
واجعل اللون رصاصي فاتح
كود اللون
#E9E9E9
قم بتكرارها مرة أخر وذلك باتباع الخطوات
بعد أن تنسخ خذ اللاير التي نسختها ثم قم بتصغيرها قليلاً وذلك بالضغط من لوحة المفاتيح على زر
Ctrl + T
ثم ابدأ التصغير ولاتنسي تثبيت يدك على زر الـ
Shift
الان قم بالذهاب الي مشروع الموقع الاول وختار الموبع الازرق في البانر واضغط على اللاير الخصصة له بالزر الايمن للماوس ثم اختار
Copy Layer Style
ثم اذهب الي الزر واضغط على اللاير التي كنا قد نسخناها بالزر الأيمن ثم
Paste Layer Style
قم بتكرار نفس عملية لصق التأثير على الجزء الخلفي للزر .......... المقصود اللاير الثاني
ولكن هذه المرة خذ تأثير الخط في البانر وليس المربع الأزرق ................ أقصد الخط الرصاصي أسفل البانر
والان قم بدمج اللاير ونقلها الي المشروح الأصلي وتكرار الزر ......... ثم الكتابة عليه فيصبح بهذا الشكل
والان لنضع جزء الاخبار
قم باختيار أداة الـ
Rounded
وقم برسم مربع في منتف الموقع ثم قم بعمل
Paste Layer Style
على اللاير الخاصة بهذا المربع
ثم اختر أداة مربع التحديد وارسم بها مربع صغير على طرف المربع الأول الذي رسمته كما بالصورة التالية
قم بعمل
Restrize
والان اختر اداة السهم ثم قم بتحريك المربع عدة خطوات لليسار ثم لأعلي كما هو موضح
فيصبح بهذا الشكل أما بالنسبة للجزء الأيمن السفلي كل ما عليك رسم تحديد وتلوينه على نفس لا ير المربع في المكان المناسب تظهر لك بهذا الشكل
والان بعد اضافة صورة سيرفر وبعض البيانات يصبح بهذا الشكل
والان لنصمم جزء لواجهة بيانات الموقع
قم باختيار أداة القلم كما بالصورة التالية
قف في منتصف الصفحة وارسم على لاير جديدة خط مستقيم وذلك بالضغط على زر الـ
Shift
والان قم برسم دائة أو مربع تحديد ثم اختر
Select ------------ Feather
وضع القيمة 10 ثم ثم بالضغط على زر Delete مرة أو مرتين
كرم محمد - ❰ له مجموعة من الإنجازات والمؤلفات أبرزها ❞ كيفية تصميم واجهة موقع للمبتدئين بالفوتوشوب ❝ ❱
من كتب فوتوشوب كتب التصميم - مكتبة كتب تقنية المعلومات.

قراءة كتاب كيفية تصميم واجهة موقع للمبتدئين بالفوتوشوب أونلاين
معلومات عن كتاب كيفية تصميم واجهة موقع للمبتدئين بالفوتوشوب:
كيفية تصميم واجهة موقع للمبتدئين بالفوتوشوب
بواسطة :karammohmed
ولاً قم بفتح ملف جديد بحجم 770*800 كما بالصورة
ثم قم بتلوين الخلفية باللون الرصاصي ولكن حاول أن تجعله في فاتح اللون
واليك كود اللون #F0F0F0
ثم قم برسم مربع تحديد
قم بفتح لاير جديدة
وقم بتلوينها باللون الأزرق ثم قم بفتح التأثيرات المخصصة لهذه اللاير
قم بالاشارة على الخصائص التالية
وفي كل خاصية أدخل القيم التالية
Drop Shadow
Bevel and Emboss
Gradient Overlay :
هذه هي أكواد اللون
First : #014FA0
Second : #166AC1
هنا توضيح لكيفية وضع كود اللون
1- والان قم باختيار اداة الشك كمال بالصورة السفلي
2- واختر هذا الشكل من القائمة
قم برسمه ومن ثم قم باختيار اداة القلم
ثم اضغط بالزر الايمن على الشكل الذي رسمته تظهر لك هذه القائمة اختر منها
ستظهر لك كما بالشكل التالي
قم بالتأكد أنك على هذه اللاير ثم اضغط
Delete
والان قم باختيار مربع التحديد
ارسم تحديداً كالذي في الصورة
قم بتطبيق جميع الخصائص عليه كما فعلنا سابقاً عدا اللون في الـ
Gradient Overlay
اجعلها كما في الصورة التالية
كود اللون
First : #FFFFFF
Second : #D6D6D6
انتهينا من عمل الخط الموازي للبانر
قم باختيار أداة التحديد كما في الصورة واضغط على الجزء المشار اليه ...... لا تنسي تحديد اللاير الخاصة بالرسمة قبل التحديد
ثم قم بتلوينها وأعطها نفس الخصائص السابقة التي أعطيتها للخط قتصبح كالتالي
والان قم باختيار مربع التحديد وارسم به تحديداً
ثم من قائمة
Select ------------ Feather
أو اضغط
Ctrl + Alt + D
واختر القيمة واحد كما هو موضح
1- اختر أداة التعبئة... وان لم تكن موجودة وموجود بدلاً منها أداة الدلو اضغط ضغطة طويلة بالماوس تظهر لك أداة التعبئة قم باختيارها
2- اضغط هنا لجعل اللون انفرادياً ولا تنسي أن هذه الالوان مأخوذة من الالوان الرئيسية الموجودة في الادوات
3 - قم باختيار المربع الثاني كما في الشكل
اسحب الماوس بطريقة لطيفة لعمل هذا التحديد الأبيض
اضغط بالزر الايمن للماوس على اللاير الخاصة بكلمة
O2learn
كما هو موضح
اختر
Select -------- Modify ----------- Expand
اجعل القيمة 3
اختر
Select --------- Inverse
ثم اضغط على زر
Delete
بهذا تكون قد أضفت التأثير الي البانر
والان هيا لنصمم الأزرار
أولاً نقوم بانشاء مساحة عمل جديدة حتي نعبث(eyelash) فيها كما نريد بدون التأثير على العمل .......... حتي أنك من الممكن أن تقوم بعمل عدة أزرار وتختار أيها أفضل ويتناسب مع التصميم ....... المهم بلاش تطويل لحسن تقولوا عامل نفسه فاهم ::eyelid::
طبعاً لعمل هذه المساخو انظر الي الصورة في الاسفل
الان قم باختيار أداة الـ
Rounded
كما في الصورة التالية
ابدأ في رسم الحجم الذي تراه مناسباً
واجعل اللون رصاصي فاتح
كود اللون
#E9E9E9
قم بتكرارها مرة أخر وذلك باتباع الخطوات
بعد أن تنسخ خذ اللاير التي نسختها ثم قم بتصغيرها قليلاً وذلك بالضغط من لوحة المفاتيح على زر
Ctrl + T
ثم ابدأ التصغير ولاتنسي تثبيت يدك على زر الـ
Shift
الان قم بالذهاب الي مشروع الموقع الاول وختار الموبع الازرق في البانر واضغط على اللاير الخصصة له بالزر الايمن للماوس ثم اختار
Copy Layer Style
ثم اذهب الي الزر واضغط على اللاير التي كنا قد نسخناها بالزر الأيمن ثم
Paste Layer Style
قم بتكرار نفس عملية لصق التأثير على الجزء الخلفي للزر .......... المقصود اللاير الثاني
ولكن هذه المرة خذ تأثير الخط في البانر وليس المربع الأزرق ................ أقصد الخط الرصاصي أسفل البانر
والان قم بدمج اللاير ونقلها الي المشروح الأصلي وتكرار الزر ......... ثم الكتابة عليه فيصبح بهذا الشكل
والان لنضع جزء الاخبار
قم باختيار أداة الـ
Rounded
وقم برسم مربع في منتف الموقع ثم قم بعمل
Paste Layer Style
على اللاير الخاصة بهذا المربع
ثم اختر أداة مربع التحديد وارسم بها مربع صغير على طرف المربع الأول الذي رسمته كما بالصورة التالية
قم بعمل
Restrize
والان اختر اداة السهم ثم قم بتحريك المربع عدة خطوات لليسار ثم لأعلي كما هو موضح
فيصبح بهذا الشكل أما بالنسبة للجزء الأيمن السفلي كل ما عليك رسم تحديد وتلوينه على نفس لا ير المربع في المكان المناسب تظهر لك بهذا الشكل
والان بعد اضافة صورة سيرفر وبعض البيانات يصبح بهذا الشكل
والان لنصمم جزء لواجهة بيانات الموقع
قم باختيار أداة القلم كما بالصورة التالية
قف في منتصف الصفحة وارسم على لاير جديدة خط مستقيم وذلك بالضغط على زر الـ
Shift
والان قم برسم دائة أو مربع تحديد ثم اختر
Select ------------ Feather
وضع القيمة 10 ثم ثم بالضغط على زر Delete مرة أو مرتين
سنة النشر : 2008م / 1429هـ .
عدد مرات التحميل : 22610 مرّة / مرات.
تم اضافته في : الأحد , 11 مايو 2008م.
حجم الكتاب عند التحميل : 12.5 ميجا بايت .
تعليقات ومناقشات حول الكتاب:
كيفية تصميم واجهة موقع للمبتدئين بالفوتوشوب
ولاً قم بفتح ملف جديد بحجم 770*800 كما بالصورة
ثم قم بتلوين الخلفية باللون الرصاصي ولكن حاول أن تجعله في فاتح اللون
واليك كود اللون #F0F0F0
ثم قم برسم مربع تحديد
قم بفتح لاير جديدة
وقم بتلوينها باللون الأزرق ثم قم بفتح التأثيرات المخصصة لهذه اللاير
قم بالاشارة على الخصائص التالية
وفي كل خاصية أدخل القيم التالية
Drop Shadow
Bevel and Emboss
Gradient Overlay :
هذه هي أكواد اللون
First : #014FA0
Second : #166AC1
هنا توضيح لكيفية وضع كود اللون
1- والان قم باختيار اداة الشك كمال بالصورة السفلي
2- واختر هذا الشكل من القائمة
قم برسمه ومن ثم قم باختيار اداة القلم
ثم اضغط بالزر الايمن على الشكل الذي رسمته تظهر لك هذه القائمة اختر منها
ستظهر لك كما بالشكل التالي
قم بالتأكد أنك على هذه اللاير ثم اضغط
Delete
والان قم باختيار مربع التحديد
ارسم تحديداً كالذي في الصورة
قم بتطبيق جميع الخصائص عليه كما فعلنا سابقاً عدا اللون في الـ
Gradient Overlay
اجعلها كما في الصورة التالية
كود اللون
First : #FFFFFF
Second : #D6D6D6
انتهينا من عمل الخط الموازي للبانر
قم باختيار أداة التحديد كما في الصورة واضغط على الجزء المشار اليه ...... لا تنسي تحديد اللاير الخاصة بالرسمة قبل التحديد
ثم قم بتلوينها وأعطها نفس الخصائص السابقة التي أعطيتها للخط قتصبح كالتالي
والان قم باختيار مربع التحديد وارسم به تحديداً
ثم من قائمة
Select ------------ Feather
أو اضغط
Ctrl + Alt + D
واختر القيمة واحد كما هو موضح
1- اختر أداة التعبئة... وان لم تكن موجودة وموجود بدلاً منها أداة الدلو اضغط ضغطة طويلة بالماوس تظهر لك أداة التعبئة قم باختيارها
2- اضغط هنا لجعل اللون انفرادياً ولا تنسي أن هذه الالوان مأخوذة من الالوان الرئيسية الموجودة في الادوات
3 - قم باختيار المربع الثاني كما في الشكل
اسحب الماوس بطريقة لطيفة لعمل هذا التحديد الأبيض
اضغط بالزر الايمن للماوس على اللاير الخاصة بكلمة
O2learn
كما هو موضح
اختر
Select -------- Modify ----------- Expand
اجعل القيمة 3
اختر
Select --------- Inverse
ثم اضغط على زر
Delete
بهذا تكون قد أضفت التأثير الي البانر
والان هيا لنصمم الأزرار
أولاً نقوم بانشاء مساحة عمل جديدة حتي نعبث(eyelash) فيها كما نريد بدون التأثير على العمل .......... حتي أنك من الممكن أن تقوم بعمل عدة أزرار وتختار أيها أفضل ويتناسب مع التصميم ....... المهم بلاش تطويل لحسن تقولوا عامل نفسه فاهم ::eyelid::
طبعاً لعمل هذه المساخو انظر الي الصورة في الاسفل
الان قم باختيار أداة الـ
Rounded
كما في الصورة التالية
ابدأ في رسم الحجم الذي تراه مناسباً
واجعل اللون رصاصي فاتح
كود اللون
#E9E9E9
قم بتكرارها مرة أخر وذلك باتباع الخطوات
بعد أن تنسخ خذ اللاير التي نسختها ثم قم بتصغيرها قليلاً وذلك بالضغط من لوحة المفاتيح على زر
Ctrl + T
ثم ابدأ التصغير ولاتنسي تثبيت يدك على زر الـ
Shift
الان قم بالذهاب الي مشروع الموقع الاول وختار الموبع الازرق في البانر واضغط على اللاير الخصصة له بالزر الايمن للماوس ثم اختار
Copy Layer Style
ثم اذهب الي الزر واضغط على اللاير التي كنا قد نسخناها بالزر الأيمن ثم
Paste Layer Style
قم بتكرار نفس عملية لصق التأثير على الجزء الخلفي للزر .......... المقصود اللاير الثاني
ولكن هذه المرة خذ تأثير الخط في البانر وليس المربع الأزرق ................ أقصد الخط الرصاصي أسفل البانر
والان قم بدمج اللاير ونقلها الي المشروح الأصلي وتكرار الزر ......... ثم الكتابة عليه فيصبح بهذا الشكل
والان لنضع جزء الاخبار
قم باختيار أداة الـ
Rounded
وقم برسم مربع في منتف الموقع ثم قم بعمل
Paste Layer Style
على اللاير الخاصة بهذا المربع
ثم اختر أداة مربع التحديد وارسم بها مربع صغير على طرف المربع الأول الذي رسمته كما بالصورة التالية
قم بعمل
Restrize
والان اختر اداة السهم ثم قم بتحريك المربع عدة خطوات لليسار ثم لأعلي كما هو موضح
فيصبح بهذا الشكل أما بالنسبة للجزء الأيمن السفلي كل ما عليك رسم تحديد وتلوينه على نفس لا ير المربع في المكان المناسب تظهر لك بهذا الشكل
والان بعد اضافة صورة سيرفر وبعض البيانات يصبح بهذا الشكل
والان لنصمم جزء لواجهة بيانات الموقع
قم باختيار أداة القلم كما بالصورة التالية
قف في منتصف الصفحة وارسم على لاير جديدة خط مستقيم وذلك بالضغط على زر الـ
Shift
والان قم برسم دائة أو مربع تحديد ثم اختر
Select ------------ Feather
وضع القيمة 10 ثم ثم بالضغط على زر Delete مرة أو مرتين
ـ كيفية تصميم واجهة موقع للمبتدئين بالفوتوشوب
تصميم واجهة موقع بلغة html
واجهة موقع احترافية مجانية
 مهلاً !
مهلاً !قبل تحميل الكتاب .. يجب ان يتوفر لديكم برنامج تشغيل وقراءة ملفات pdf
يمكن تحميلة من هنا 'تحميل البرنامج'

نوع الكتاب : pdf.
اذا اعجبك الكتاب فضلاً اضغط على أعجبني و يمكنك تحميله من هنا:


كتب اخرى في كتب فوتوشوب

مجموعة من الدروس الخاصة بالفوتوشوب PDF
قراءة و تحميل كتاب مجموعة من الدروس الخاصة بالفوتوشوب PDF مجانا

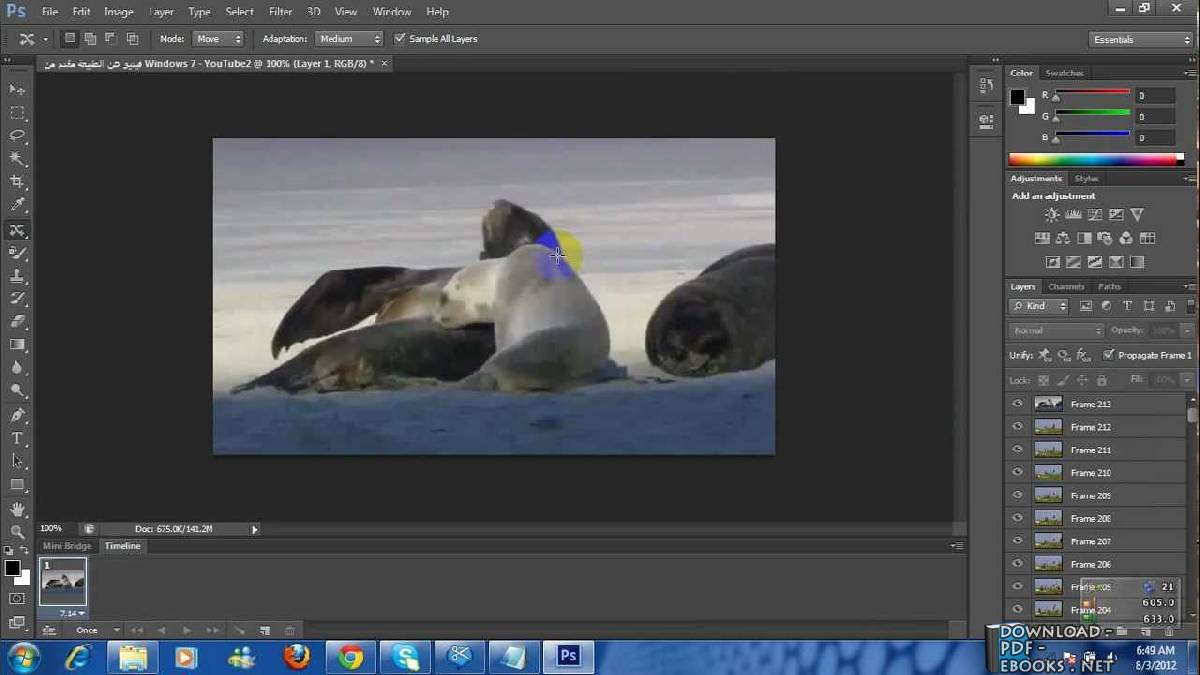
تصميم الصور المتحركة باستخدام برنامج الفوتوشوب PDF
قراءة و تحميل كتاب تصميم الصور المتحركة باستخدام برنامج الفوتوشوب PDF مجانا

الاضافات التي يتعامل معها الفوتوشوب وكيف صناعتها PDF
قراءة و تحميل كتاب الاضافات التي يتعامل معها الفوتوشوب وكيف صناعتها PDF مجانا